BALENADesign System
I led the team to develop and implement balena’s design system, powering the company’s product portfolio and bringing consistency across both the UI and UX, the token based system ensuring quality remained even when pace increased.
Responsibilities
Project and Design Lead
Website
design.balena.io
ONEThe Problem
When I joined balena it was clear that even across a single product the UI design varied widely.
Even if the components looked the same, often they were implemented completely differently, resulting in wildly different user experiences.
Managing the team through a full audit of the product highlighted the extent of the problem and revealed a crucial insight…
TWOThe Insight
The problem wasn’t that balena didn’t have any design guidelines, in fact they had two sets.
It was a lack of confidence in their accuracy, along with a total absence of documentation, that led to them being used with such variation.
Every time team members reached a component they were unsure of how to implement, they had to ask for guidance, often getting different answers.
This varying guidance was the key issue we looked to solve when the team set out to create the new design system.
THREEThe Solution
The balena design system provided a single website of all design documentation for the entire team.
The Front-end Engineers, our core users, easily got the specifications they needed and the tokens to power them, whilst giving them confidence that the features they were building were implemented correctly. At the same time, the Product team were able to use the guidelines to aid their UX design.
Mapping the design system’s users gave a clear direction to the team on what features we should prioritise.
To achieve consistency of both design and implementation, the design system combined UI and UX guidelines into a single, easy to update website. This combination of content not only made sure it was the single source of truth for all things design but also provided value for a much wider pool of users.
Key Features
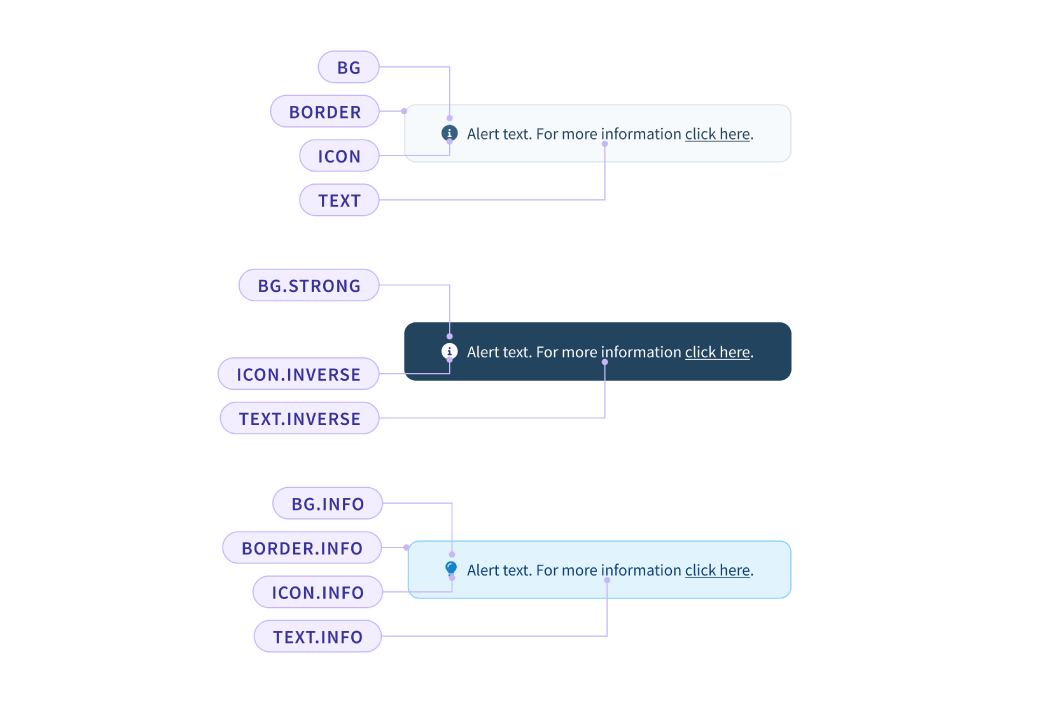
Guidelines inline with design elements
Every design element had the relevant guidelines right beside it. It wasn’t enough for us to simply name the colour and surface its token, a short description of its intended use ensured the team understood exactly what to do with it.
Built on strong design foundations
The foundation layer of the design system was created to serve all of balena’s products and websites. The team created a base palette of colours out of which the semantic layer for each product or website was defined. This allowed for variation between touch points whilst also ensuring they originated from the same source.
Powered by design tokens
The team implemented a comprehensive set of design tokens, adding a granular level of control and enabling seamless updates. It wasn’t just love at first sight for the design team though, by being able to create and update an NPM package of the tokens the engineers quickly got onboard too!
FOURThe Challenges
In many ways creating a design system was the easy part, getting the rest of the team to adopt and implement it was always going to be the challenge.
Here are a few ways I led the team to make sure everyone got on board:
Involved the whole team from the get go - listening to their feedback and workshopping solutions with them.
Identified the core-users - making sure we built a solution that served their need’s.
Communicated the vision for the project - team chat, company wide meetings - even a dedicated presentation, I took every opportunity to tell the wider team our plans.
Got buy-in from Leadership early - taking them through how it aligned with the business goals of bringing stability to the product in preparation for growth.
FIVEThe Future
The launch of the design system was a massive success.
It was quickly adopted by the front-end team and implemented in both the balena blog, and key patterns in the balenaCloud dashboard.
Beginning the process of alignment between product and marketing that continues to this day.